Handshake is a payment app designed for Freelancer and Business Owners to collaborate on a paid project. Apps are a convenient way to send and receive payment without a slew of required paperwork. The challenge here is to create messaging for two different users.
This is a UX writing editing exercise.
The Brief
Handshake is a payment app designed for freelancer and business owners to collaborate on a paid project. Apps are a convenient way to send and receive payment without a slew of required paperwork. My challenge was to create a warm, friendly voice and tone using parallel construction across both user flows.
The User
The primary users (freelancers) and secondary users (business owners) need a way to collaborate on projects in a faster, simpler, and more transparent way. Freelancers are the primary users and driving force behind this service as they provide the work needed by the clients.
The Work
Note: Edits made in orange text.o.
Slide 31
Process
For the solo student project I conducted a brief competitive analysis for Upwork and Fiverr to extract their strengths, weaknesses, brand personality, and tone. I wrote a list of common words and phrases freelancers used. Compiling these notes, I focused on creating clear, simple copy without the warm and friendly voice. My first step in writing copy is to examine the previous content as both a freelancer and business owner. As I edit what needs to be improved, I ask myself: Is the text scannable? Is the content answering the user’s biggest question at this point? I keep asking myself these questions until I reach the last screen. Before finalizing a line of copy, I would conduct Google searches and my course notes to view examples of notable microcopy with a warm, friendly voice that guides, entertains, and removes obstacles for users.
Content Tests
Upon receiving feedback I completed several iterations of the UI text before approval. I added hint text to inform users as they completed form fields and tooltips to guide users. I added microcopy to payment pages to reassure users they would not be charged yet, and wrote CTAs and titles using parallel construction. During the first round of edits, preventing cognitive burden by simplifying language was primary. Then, I clarified the language using voice and tone to sound friendly and human.
BEFORE (Onboarding)
AFTER (Onboarding)
Onboarding Flow
I wrote benefits-focused content, that Handshake makes it easy to track time, billing, and payments in a shared app for Freelancers and Business Owners.
Set up Flow
This is a flow for a Freelancer who’s using the app for the first time.
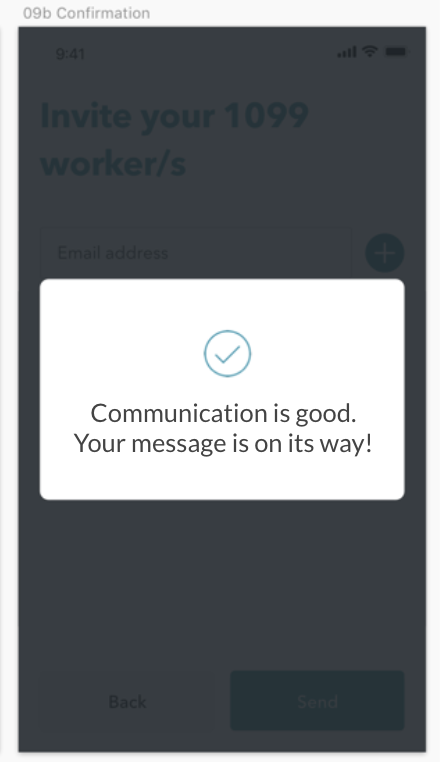
BEFORE (Confirmation dialog)
AFTER (Confirmation Dialog)
Confirmation Dialog
This confirms the user’s action is completed, and includes tooltip for more detailed information.
Business Owner User Flow
These screens are for a Business Owner who's actively using the app along with their Freelancer business partner.
Freelancer User Flow
These screens are for a Freelancer who's actively using the app along with their Freelancer business partner.
This is a list of heuristics I used to measure against content.
This UX content editing tool is useful to share with stakeholders when justifying content decisions.