I designed a murder mystery gaming app named GeoHunt. It enables players to enjoy social scavenger hunts for real objects in their cities.
This is a UX Design project.
The Brief
To build a scavenger hunt app. During this 6 month intensive project, I worked as a solo designer to ensure all elements in the design process are implemented.



GeoHunt
GeoHunt is a murder mystery scavenger hunt gaming app that enables users to explore their communities in a fun way. With augmented reality technology, users must solve the crime at hand before time runs out. I tried this project because it was a new challenge in diving into gamification strategies and storytelling. I was free to be ridiculous and run with an idea in imaginative ways.
I wanted to create an experience inspired by the Pokemon Go and Escape Room social games. Users can explore their own cities or cities across the world with the objective of solving a crime.
Problem
Users need a way to participate in entertaining exploration of their communities because they want to connect with like-minded people in new and different ways. We'll know this to be true when examining how many users have created hunts and shared them on social media.
A qualitative approach was needed to gauge user satisfaction to gather insights on users' feelings, behavior patterns, and body language during app engagement.
Process
The main steps in this user-centered design process are: Discovery, Concepting, and Prototyping & User Testing.
Process Overview
My first step was to conduct a competitive analysis, user interviews, created user personas, and task flows.
After completing a competitive analysis , I sought to empathize with the audience. I uncovered their needs, problems, thoughts, feelings, and behaviors to guide game design. After discovery research was conducted, three rounds of usability tests led into the wireframing and prototyping phases.
Initial Research Interview
I identified 3 target groups: students, young adults, and tourists. I interviewed a user from each group, and discovered that gamification is desired, yet satisfaction needs to be measured via a qualitative research methodology.
Affinity Mapping
After gathering large amounts of data (and drowning in post-its!), I organized them into groups or themes based on their relationships. Bundling clusters of data visually helped me communicate takeaways with my mentor. After visually marking the artifacts from initial interviews, I gathered the most meaningful insights.
Design Guidelines
I measured each iteration against these heuristics.
User Personas
After conducting a competitive analysis, user personas were drafted to mirror real users and identified target groups.
User Persona 1
Wallace is a gamer. Wallace is lonely and yearns for love, but, how does he receive both? Wallace needs a social game where can show off his extensive gaming repertoire.
Journey Mapping
The next step after diving into the psyche of my users, the next question is, what do they want? What would be a pleasurable experience for this person?
User Flow
Wallace: "As a user, I want to search for a hunt at a convenient time and location so that I can share this experience with my date?"
Entry Point Log into app
Success Criteria Join Hun
Initial Testing Phase
The first round of testing included digital card sort (OptimalSort) with 30 cards.
Lowest Observed Time 4.10 minutes
Longest Observed Time 19.93 minutes
Sitemap
This sitemap files where to provide information about the pages, videos, and other files on your site, and the relationships between them.
Wireframes
Usability Testing Phase
During testing, most users were able to navigate app to "join hunt", yet expressed that app needed more "personality" to evoke a greater pleasurable experience.
Affinity Mapping 2
Getting away from the digital verse and tacking on post-its allowed me to use a different part of my brain. There's something about physically putting together notes to glean patterns.
I conducted tests with six participants from each target group: students, professionals, teachers, and tourists.
A/B Testing Results
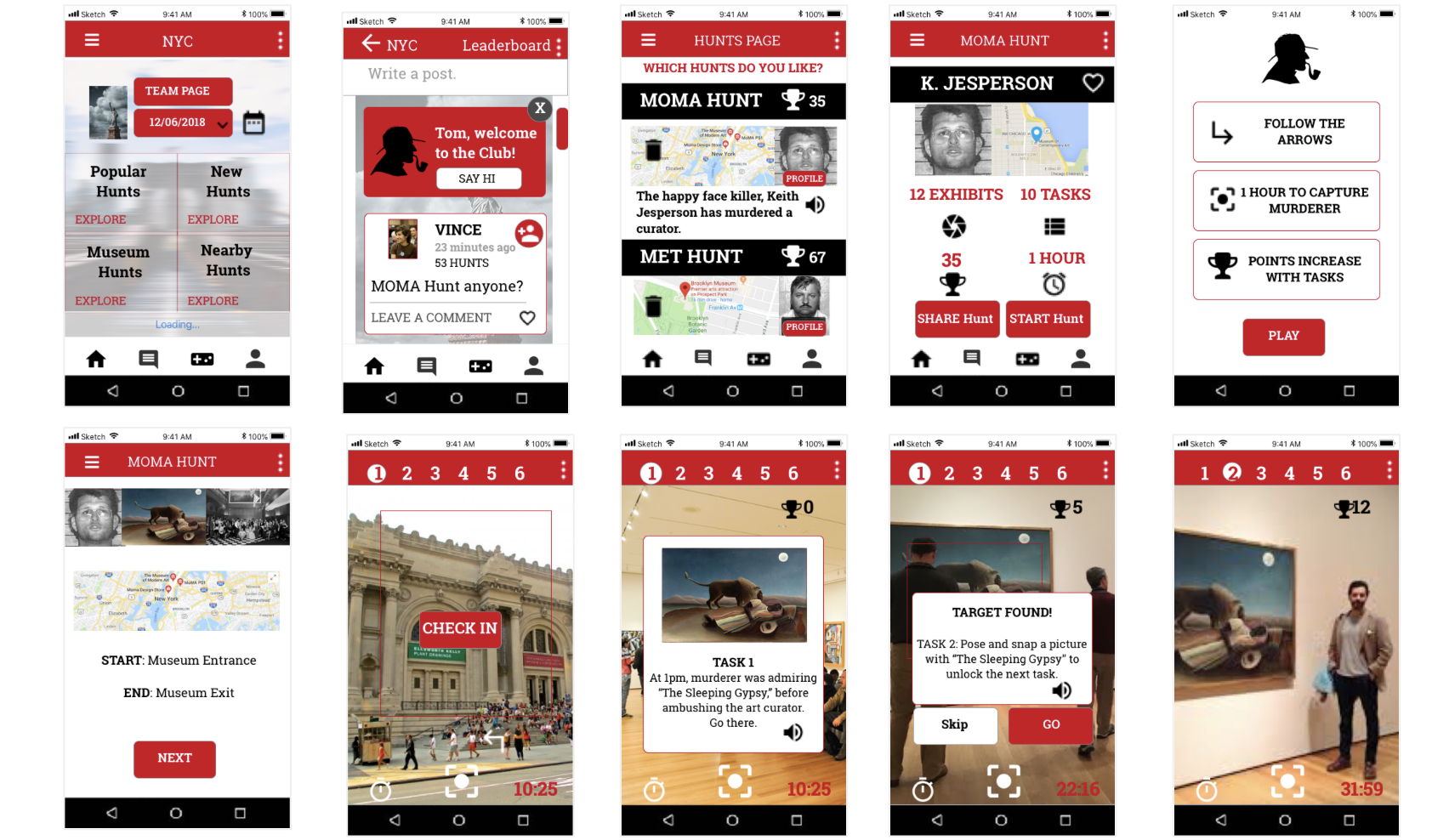
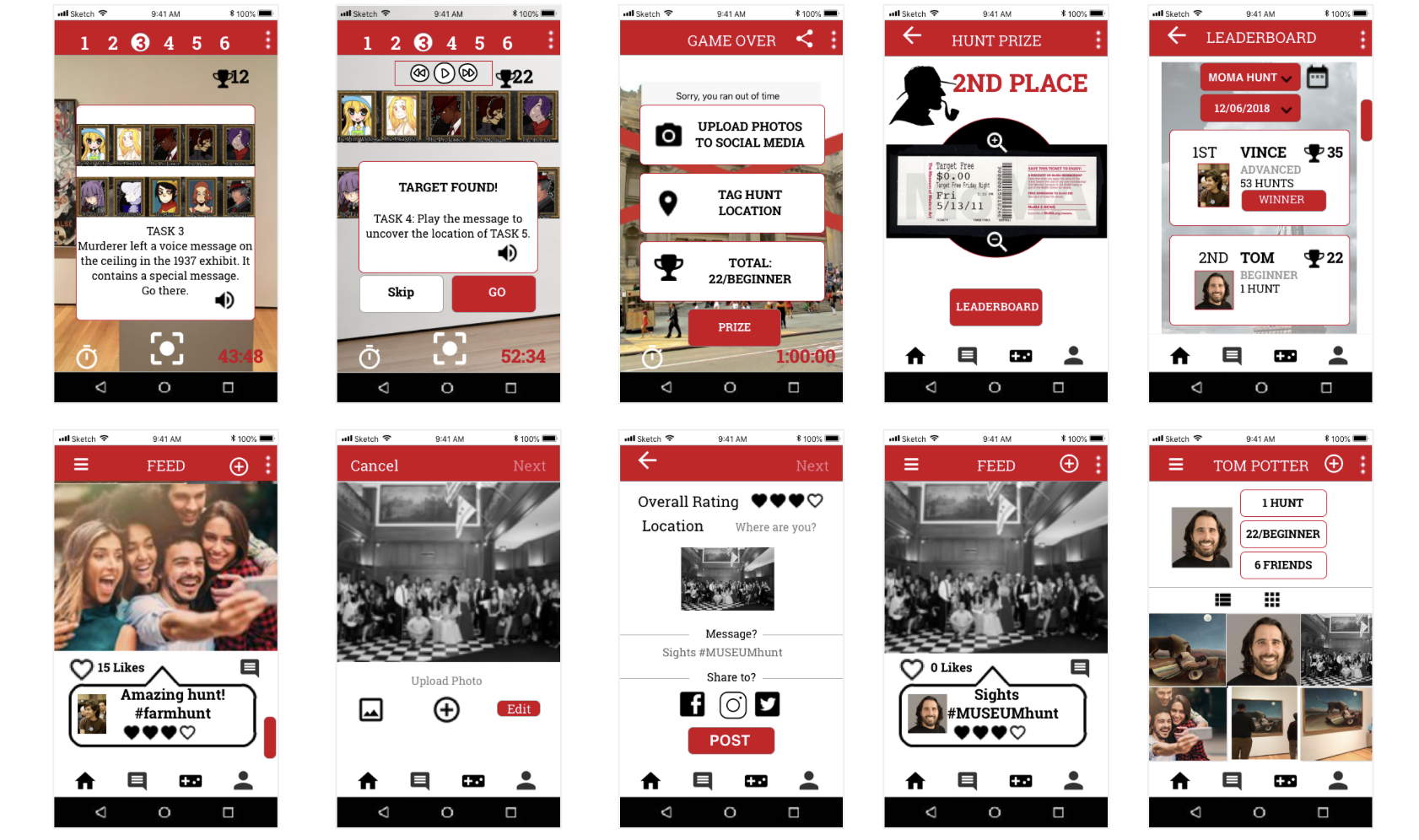
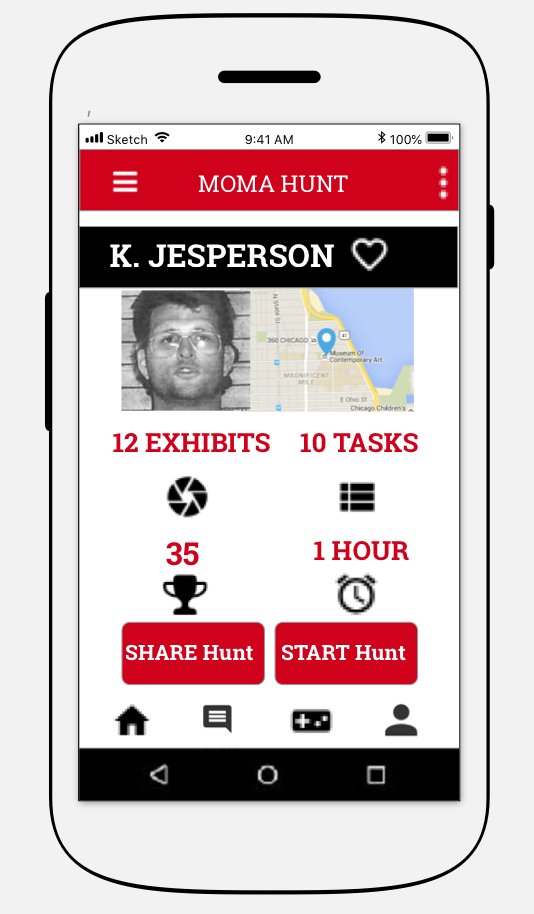
Issue 1 In response to users expressing that the interface "looks bland," the newest iteration utilizes augmented reality with the camera feature, bringing the game to life.
Issue 2 Users expressed that navigational architecture is cluttered and has too many steps. The updated iteration provides instruction in a fun, animated format. This guides user to feel a part of the game.
Final Showcase